תגים, רבותיי. תגים. או – כך תשלבו תגי פייסבוק באתר שלכם
 הפוסט היום הוא פוסט אורח של סתיו אשורי – סטודנט להנדסת מחשבים, יועצי האישי לענייני טכנולוגיה והחבר שלי.
הפוסט היום הוא פוסט אורח של סתיו אשורי – סטודנט להנדסת מחשבים, יועצי האישי לענייני טכנולוגיה והחבר שלי.
בואו נודה בזה – אין מה לנסות לברוח ממהפכת הפייסבוק. אפשר להתעלם, אפשר לברוח – אבל בסופו של דבר כולם מגיעים לאותה מסקנה: כמה שיותר נקודות התממשקות עם האתר הפסיכי הזה, יותר טוב לחשיפה וליצירת מעורבות. בשביל זה אני כאן, והיום נלמד איך לצרף Badges, או "תגים" שונים לאתר שלכם – כלומר איך לשלב חלקים מפייסבוק ישירות בעמוד האינטרנט שלכם ולערב כך את הגולשים שלכם בתכנים אותם אתם מעוניינים לקדם.
תחילה חשוב לציין, לפני שנצלול לעומק העניין, שאין כאן צורך כלל לדעת או להבין אפילו קצת בכתיבת קוד HTML וכדומה. מה שיפה ב"תגים" אלו, הוא שהקוד עבורם מיוצר אוטומטית ע"י סקריפטים (מיני-תוכנות אינטרנטיות) של פייסבוק. כל שעליכם לדעת הוא לעשות Copy – Paste של הקוד לתוך האתר שלכם, אליו תוכלו לרוב לגשת דרך תוכנות ניהול תוכן (כמובן שדרושה האפשרות לערוך ישירות את קוד העמוד ולא רק את הטקסט. בנוסף אציין כאן שב-HTML, מיקום ההדבקה של הקוד בעצם קובע את מיקום האובייקט בעמוד, כך שאם למשל תדביקו את הקוד ישר אחרי כתבה או פוסט שכתבתם, התג יופיע גם כן מיד אחריו). אם אין לכם גישה ישירה לקוד ה-HTML, אלא שאתם עובדים מול מתכנת היוצר עבורכם את האתר – פשוט תעתיקו ותדביקו את הקוד שיוצר עבורכם ותשלחו לו במייל. עצלן, שיעבוד קצת.
דבר נוסף שצריך להבין כאן – התגים הללו עובדים תחת ההנחה שהגולש באתר שלכם מחובר במקביל גם לחשבון הפייסבוק שלו (ארשה לעצמי להניח שזה המצב אצל רוב האנשים הגולשים ממחשב אישי שלהם), אחרת הוא יקושר תחילה לעמוד ההתחברות לפייסבוק ורק אז יקושר לתוכן הרלוונטי.
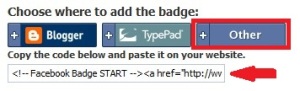
ניתן לגשת ישירות למלאכה דרך העמוד: http://www.facebook.com/facebook-widgets/index.php, אך לפני שנתחיל בעבודה חשוב להבחין בין התגים השונים ולהתאים אותם לצרכינו. ליד כל סוג תג, יש קישור ישיר לסקריפט המייצר אותו. כל שעליכם לעשות הוא למלא את ההגדרות הרלוונטיות (אם קיימות), ללחוץ על כפתור "Other" ולהעתיק את הקוד משורת הטקסט המופיעה תחתיו:

תג פרופיל –
http://www.facebook.com/facebook-widgets/profilebadges.php
תג זה מציג מסגרת פרטים קטנה המכילה מידע אודות הפרופיל האישי שלכם בפייסבוק וקישור ישיר אליו. בעמוד יצירת התג, תוכלו ללחוץ על "edit this badge" ולשנות אילו פרטים מוצגים עליו וכיצד הוא נראה. הנה תג שיצרתי לעצמי:

התצוגה למעלה היא מה שמתקבל מהקוד המוצג תחתיה. לחיצה על התג עצמו תקשר את המשתמש דרך חשבון הפייסבוק שלו, אל הפרופיל שלכם – שם יוכל לראות את הפרופיל הציבורי שלכם או ליצור עמכם קשר ואף להציע לכם "חברות". למען מי שאין לו מסוג ירוק בHTML, סימנתי בהתאמה בצבעים שונים את הקוד המייצר כל מקטע בתג: המקטע העליון מכיל את שם הפרופיל, המקטע האמצעי מראה את התג עצמו (זוהי בעצם תמונה שמיוצרת עבורנו אוטומטית ע"י פייסבוק) והמקטע התחתון מציע לגולש לייצר תג כזה לעצמו (קרוב לוודאי שמקטע זה פחות מעניין אותנו). תרגישו חופשי לשנות את המוצר המוגמר ע"י שינוי קוד (למי שמבין בקוד ברמה בסיסית) או פשוט להעלים מקטעים שלמים ממנו. אגב – אם הפרטים שלכם מכילים עברית, הם יופיעו הפוך בתיבת המידע.
שימו לב שהקודים האוטומטיים שתקבלו עבור כל התגים האחרים מכילים שדות מאוד דומים, ולכן אותם לא אפרק לגורמים (צריך עוד להספיק לעשות שיעורים היום!) – פשוט תעברו על הקוד ותחליטו מה להשאיר ומה להוציא בדומה לקוד הנ"ל.
תג “Like” –
http://www.facebook.com/facebook-widgets/likebadges.php
מציע לגולשים באתר לגלוש הישר לעמוד אליו אתם קשורים בפייסבוק (כלומר עמוד שאתם בעצמכם אוהדים שלו), ולעשות לו "Like" בעצמם. על העמוד, זה יכול להראות כך:

לכל אוהדי הפועל, לפחות היינו בגמר.
תג תמונות –
http://www.facebook.com/facebook-widgets/photobadges.php
תצוגה הניתנת לשינוי (לאורך, לרוחב, 2 עמודות) וניתן להגדיר 2-8 תמונות, לבחירתכם. את התמונות עצמן לא ניתן לבחור, אלא שהן מובאות אוטומטית מהאלבום המוגדר כאלבום ברירת המחדל בחשבון שלכם. דוגמא לתג תמונות:

תג עמוד –
http://www.facebook.com/facebook-widgets/pagebadges.php
מציג מסגרת פרטים קטנה המכילה מידע אודות עמוד פייסבוק שלכם. לחיצה על התג תביא את המשתמש לעמוד שלכם, שם יוכלו לשוטט וכמובן לעשות לכם “Like”. גם כאן תוכלו ללחוץ על "Edit this badge" ולהתאים אישית את התצוגה הרצויה. הנה דוגמא לתג לעמוד פייסבוק לא ממש פופולרי:

לא ברור למה רק 19 אוהדים, בכל זאת השוקולד מספר 1 בעולם…
אמנם לא "תג", אבל בכל זאת – כפתור ה”Like” האגדי
וכמובן אל לנו לשכוח את אחד הכפתורים הנלחצים ביותר ברשת, הלוא הוא כפתור ה”Like”. גם לכפתור זה קיים סקריפט נוח המייצר עבורו קוד באופן אוטומטי, והוא נמצא ב http://developers.facebook.com/docs/reference/plugins/like
ניתן לשלוט כאן בהרבה הגדרות- למשל סגנון, רוחב, פונט, "Recommend" במקום "Like" וכו'.
- העניין העיקרי כאן הוא מילוי הכתובת של האתר לו המשתמש יעשה Like. למשל, אם נמלא ככתובת את האתר https://adizi85.wordpress.com/, נקבל קוד להדבקה. מבין 2 אפשרויות הקוד העולות, עדיף לבחור בiFrame) iFrame פחות גמיש מקוד XFBML, אך הוא אינו דורש JavaScript). הדבקת הקוד באתר תייצר עבורנו:

- לחיצה על כפתור ה- Like תביא ישירות לאחד השינויים הבאים:


- במקביל, עמוד הפרופיל של הגולש עצמו יתעדכן בשורה הבאה:

וכך החברים של הגולש יקבלו מידע אודות פעולה זו ב-News Feed שלהם, כך תגיעו ליותר גולשים ואולי ליותר לחיצות Like. חשוב להבדיל בין כפתור ה-Like הזה, השולח אוטומטית פקודה לפייסבוק ללא הפניה לעמוד חיצוני, לבין Like דרך תג, עבורו נקושר לעמוד פייסבוק עצמו ורק שם נוכל ללחוץ על Like. כמובן שמבחינת פונקציונאליות, יעילות, ונוחות משתמש – כפתור ה"לייק" הקלאסי עדיף בהרבה (ברוב המקרים).
אשמח לתגובות, שאלות, הצעות לשיפור וכסף.
